【JwChat聊天框组件 v0.2.48】基于Vue和ElementUI极简的聊天框组件+表情包功能+可自动匹配微信表情

【JwChat聊天框组件 v0.2.48】基于Vue和ElementUI极简的聊天框组件+表情包功能+可自动匹配微信表情
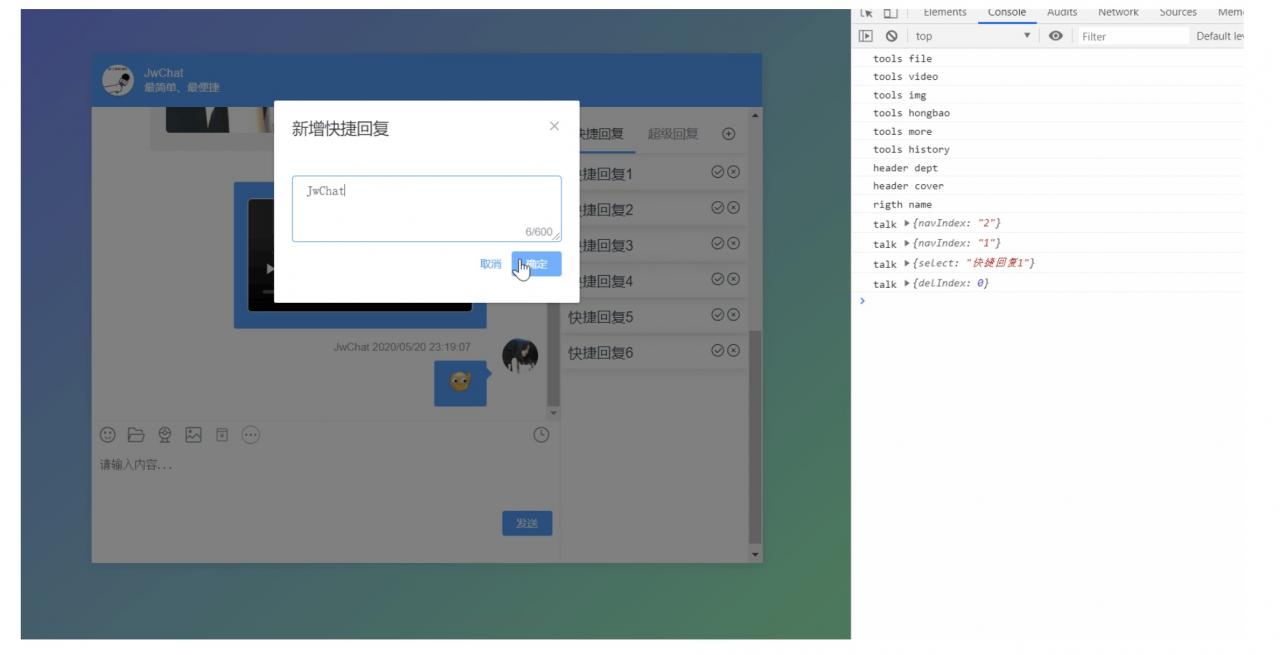
源码简介与安装说明: JwChat极简聊天框组件是一款基于Vue和ElementUI极简的聊天框组件。 软件包含了表情包功能,可自动匹配微信表情。还包含了聊天窗口配置组件,可以自由配置顶部状态栏和右侧信息栏。 JwChat安装: 使用 npm 安装 npm install jwchat 使用 yarn 安装 yarn add jwchat JwChat使用: 1、因为本组件是基于 element-ui 开发。首先需要引入 element-ui。 npm install element-ui 2、在 main.js 中引入组件 import ElementUI from ‘element-ui’; import ‘element-ui/lib/theme-chalk/index.css’; Vue.use(ElementUI); import Chat from ‘jwchat’; import ‘jwchat/lib/JwChat.css’; Vue.use(Chat) 3、在 *.vue 中引入 :taleList=”list” @enter=”bindEnter” v-model=”inputMsg” :toolConfig=”tool”
小鹿源码站(xlymz.com)本站免责声明:
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!xlymz_com@qq.com
2. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 本站不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
8. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
9. 如遇到加密压缩包,默认解压密码为"xlymz_com",如遇到无法解压的请联系管理员!
小鹿源码站 » 【JwChat聊天框组件 v0.2.48】基于Vue和ElementUI极简的聊天框组件+表情包功能+可自动匹配微信表情
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!xlymz_com@qq.com
2. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!
3. 如果你也有好源码或者教程,可以到审核区发布,分享有金币奖励和额外收入!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
7. 本站不保证所提供下载的资源的准确性、安全性和完整性,源码仅供下载学习之用!
8. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
9. 如遇到加密压缩包,默认解压密码为"xlymz_com",如遇到无法解压的请联系管理员!
小鹿源码站 » 【JwChat聊天框组件 v0.2.48】基于Vue和ElementUI极简的聊天框组件+表情包功能+可自动匹配微信表情


